界面设计中,关于字体设计的10 个锦囊
来源:人人都是产品经理 日期:2016-12-22 14:36:24字体作为界面设计的一个元素,对用户的阅读体验起着至关重要的作用。本文是 UI 设计师 Viljami Salminen 分享的用户界面字体设计的基本规则和技巧。
早在 2004 年,我才刚开始工作的时候,sIFR 非常火。sIFR 是由 Shaun Inman 开发、可以电影短片中嵌入定制字体的一种技术,它能被 JavaScript 和 CSS 调用。当时,sIFR 基本上是唯一一种能在 Firefox 或 Safari 浏览器中使用定制字体的技术。随着 2007 年 iPhone(不需要 flash)的推出,基于 Flash 格式的这种技术很快就过时了。
2008 年,浏览器终于开始支持新的 CSS3 字体设计规则了。早在 1998 年,这种字体设计规则就被写入 CSS 标准中了,但后来被移除了。我还记得,当我说服我的一个客户使用这种新的字型规则时候的兴奋心情,当时,浏览器已经开始支持能够提升用户体验的「渐进增强(Progressive Enhancement)」技术了。
自从涉足这个行业,我开始越来越喜欢研究字体,以及与字体设置中相关的微小细节。在这篇文章中,我打算分享一些我了解到的基础知识,希望能为用户界面的字体设置提供帮助。
第一代GUI
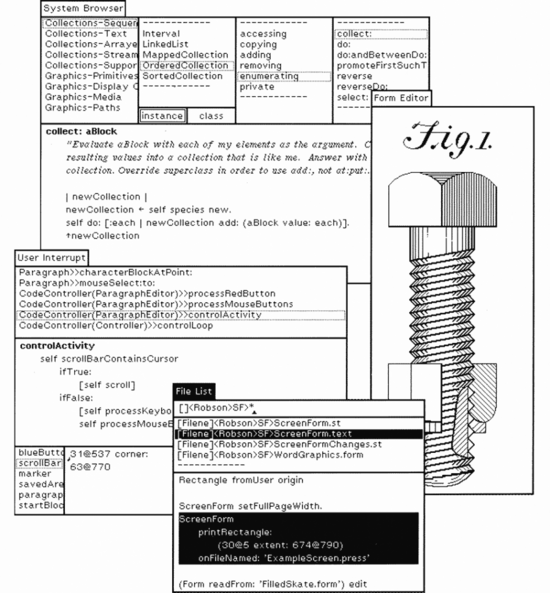
虽然字体的历史可以追溯到大约 5000 年前,但是图形用户界面的出现还不到 40 年。一个重要转折点发生在 1973 年,Xerox 推出了计算机 Alto,大体上奠定了今天图形用户界面的雏形。当时 Alto 被视作是计算机的未来,在 10 年之后,同类 GUI 产品才进入大众市场。
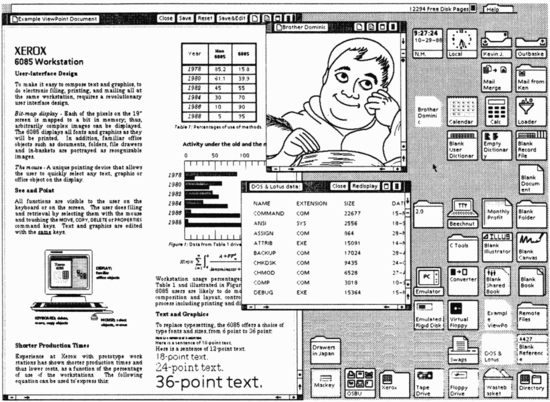
80 年代,Xerox 推出了以 Alto 为基础的升级版 Xerox Star ,是世界上第一个商用的 GUI 操作系统。
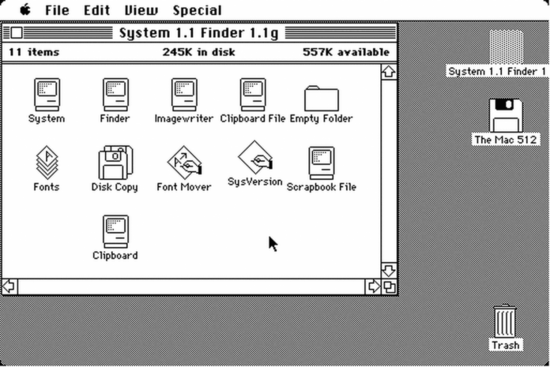
无论是 Alto 还是 Xerox Star 最终都没有大肆流行,不过,二者对苹果和微软在鼠标驱动 GUI 的革命性创新产生了极大地影响。几十年之后,也就是 1984 年,乔布斯推出了第一代 Mac OS。
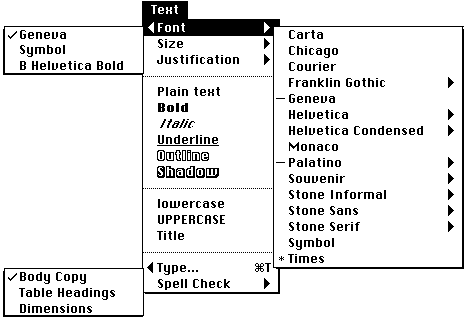
Macintosh 的推出意味着,大众第一次可以使用定制字体了。第一代 Mac 预装了多款经典字体,在接下来的几年中,越来越多的字体厂商除了发布传统字体之外,还会推出相应的数字版本。
当我们检视这些早期的图像用户界面的时候,我们发现,其中大部分元素都是用手写的。这些 GUI 都是纯文本,即一个个字母的纯文本集合体。
我们再以同样的方式观测现代的用户界面。在现代的交互界面中,文本即界面,字体设计则成为主要的设计规范。
字体即界面设计的基石
在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。字体成了界面设计的基石,而我们设计师,则是这些这类「信息基石」的修造者。
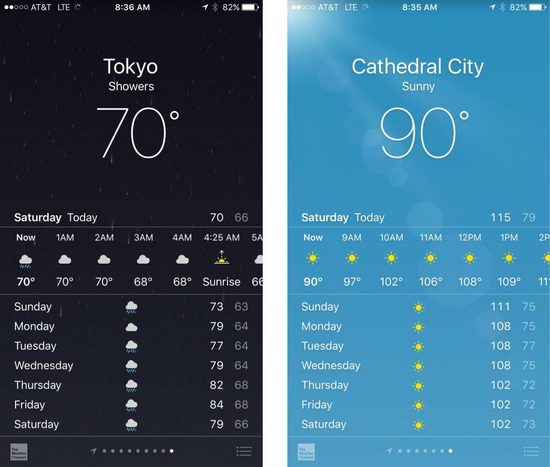
观察下面这个例子,想象一下,把以下图片中的元素拆解开来,看看会是什么样子——一个个单词、两张图片、几个图标。
作为设计师,我们的工作并不是在屏幕上随机摆弄几个元素,让他们看起来美观漂亮就行了,而应从最重要的部分着手,即字体和内容,以及由此产生的相关细节。这才是我们作为设计师的核心技艺。
字体的可辨识性也十分重要。关于这一点,一开始看起来似乎不重要,特别当辨认单词是如此容易的时候——人类大脑辨识出某一个单词所需的时间还不到一秒钟。但是,当需要辨认的单词和字母组合变多,字体的重要性就显而易见了。
虽然在界面设计上,有很有多微小的细节需要考虑:比如平衡、定位、层级和结构,但是有了好的文案和字体,就成功了 95% 。
一个优秀的设计师懂得:网页上的文字不仅仅作为内容而存在,它还是用来交互的界面。
– Oliver Reichenstein
我们人类是如何阅读的?
既然字体设计如此重要,那么我们就应该花点时间学习「我们人类是如何阅读的」,以及「字体设计是如何影响设计策略的」。
在阅读 Billy Whited 的文章「Setting Type for User Interfaces」时, 我有一个重要发现,即阅读效率和文本的数量有很大关系。这意味着,在阅读少于 20 个字母的单词时,单独提出来阅读相比于放在长句中阅读速度会更慢。这是因为,当我们阅读长句时,眼睛并不是顺着句子中单词一个一个看的,而是有选择性跳读的,这个动作被称作「扫视」。
跳读提升了阅读效率,使阅读时可以忽略掉一些功能性单词成为可能。这点要深记于心,因为用户界面上大都是一个个独立的单词,也就意味着「扫视」在 UI 设计中不起作用了。
因此,当我们明白细微到每一个字母都会对阅读体验产生重要影响时,我们也就明白为什么字体的选择那么重要了。
过去,我们认为我们是以单词的外形轮廓来辨识单词的,这个理论被称为「Bouma shape 伯马形」,后来研究发现,这个观点并非完全正确,字体的可读性和辨识度并不单单由字体的整体轮廓决定。我们更应该重视字形本身。
决定字母可读性的因素是什么?
首先,回答这个问题似乎有点难。阅读是一种习惯,有良好阅读习惯的人肯定读得越顺畅。我们怎么可能知道影响字母可读性的因素是什么?为了便于理解,我们需要首先把句子分解成单词,单词分解成字母,字母分解成更小的元素,然后解剖出更多细微层面的细节。
2008 年, 维多利亚大学心理学院进行了一次实证研究,显示了大小写拉丁字母适合阅读的最佳范围。
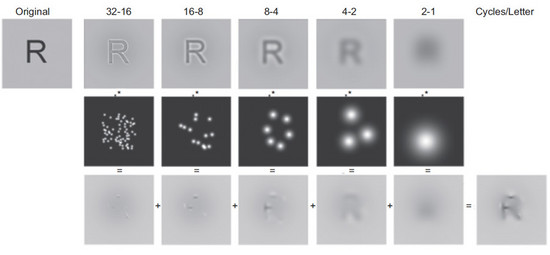
从这个研究中,得出了一些有趣的结论。首先,线条终止的方式对于字母辨识起着至关重要的作用。
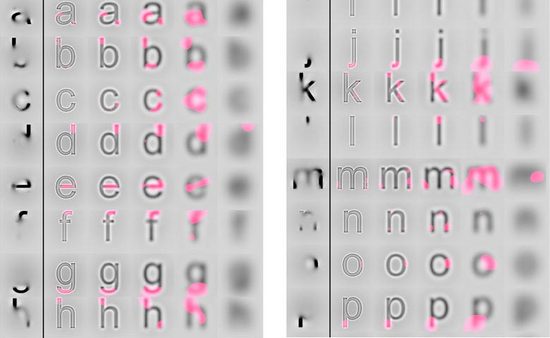
上图显示了辨识单词时最受人眼关注的区域范围。在设计字体的这个区域时,不仅应该考虑阅读的一般性和习惯性,而且需要把每个字母的差异性也考虑进来。
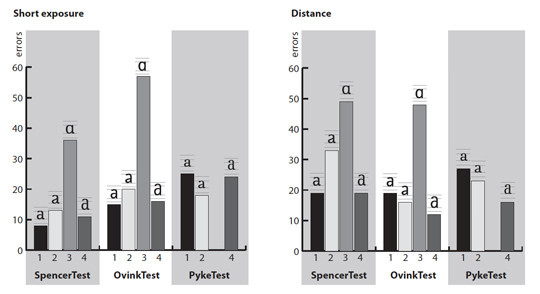
2010 年, Sofie Beier 和 Kevin Larson 发起了另一个研究:对一些容易被误读的单词变体进行了测试。
这个研究发现,虽然有些字母在尺寸、字重和特性上相同,但是他们在辨识度上却各不相同。结果显示,细长的字母拉宽一些,就会变得更具辨识度,而 X 字高的字符,如果增加升部和降部的长度则更具辨识度。
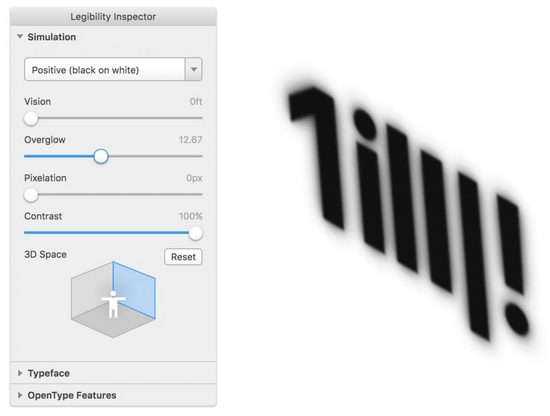
我为最近一个项目开发了一款名叫 Legibility 的 App ,这款工具可以对字体设计进行辨识度的模拟测试。通过对文字加上不同的滤镜效果(比如模糊、微亮和像素化效果),模拟出不同的阅读环境。目前还是 beta 版,支持Chrome, Opera 和 Safari。
UI字体设计应该注意哪些方面?
在了解人类阅读原理和字母可辨识度的概念之后,对于 UI 设计我们有了一个更好的全局观。以下是我总结的几点:
1. 辨识度
辨识度是需要考虑的首要因素。字母的格式要清晰、可辨认。在 UI 设计中,清晰可见的字母更具辨识度。很多无衬线字体(San Serif),包括 Helvetica ,大写的字母 I 和小写的 l 字母难以区分,对于 UI 设计来说是非常不好的体验。
比较左边的 Source Sans Pro 字体和右边的 Helvetica 字体。右边的 Helvetica 字体中,前三个字母几乎是一模一样。而左边的 Source Sans Pro 字体表现更佳。甚至有人认为,Helvetica 不适用于任何 UI 设计,不过它本来就不是为屏幕显示而生的。
Helvetica 真的弱爆了。它不是为小屏显示而设计的。像「milliliter」这样的单词显示效果就很差。
– Erik Spiekermann
当年苹果曾经暂时使用过 Helvetica 作为其主要的 UI 设计字体,不过这一举动曾给一些用户带来了阅读上的问题。不过,正是因为这次事件才导致了苹果后来设计了 San Francisco 字体。 San Francisco 字体是为屏幕而生, [2] x-height 比 Helvetica 字体更高,有着更宽的字距,单个字母更容易辨认。
2. 低调
一个完美的 UI 字体让人意识不到它的存在,绝不会喧宾夺主。字体应该是方便用户完成任务的,而不应为用户添加认知上的负担。
3. 灵活度
UI 字体应该具有一定的灵活度。记住,我们是在为各种不同的媒介设计用户体验,我们无法掌握的是——用户的能力、应用场景、所用的浏览器、屏幕大小、连接速度,甚至使用的输入方式。
我们选择使用的设计字体应该支持尽可能多的使用场景,能在不同大小、各种不同的设备、以及特定的小屏设备上运行良好。比如 Sans serifs 字体能在低分辨率的小屏上运行良好。
4. 高的x-height
X 字高是指小写字母「x」的高度。x-height 越高,小屏阅读体验就越好。但字高也不能过大,要不然 n 和 h 难以区分。
5. 宽比例
比例是指一个字符的高和宽的比值。宽度的比值越大,字体辨识度越好,小屏阅读体验也越好。
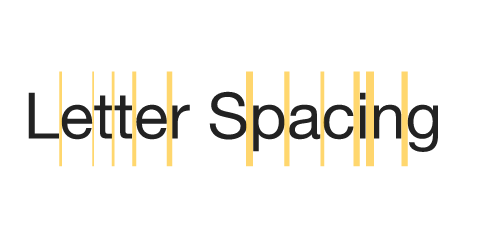
6. 宽松的字母间距
一个重要的原则是,字母之间的间距要比 [3]「字柜」(counter)要小。
字母周围的空间和字母的内部空间同样重要。字母如果相距太近读起来很费劲。一个好的 UI 字体应该要给字母之间留有充分的呼吸空间,留有一些空间,建立起稳定的节奏。
另一方面,如果间距太大,则会打破单词的整体性。一个重要的原则是,字母之间的间距要比「字柜」(counter)小。
7. 平顺的笔画
好的 UI 字体应该是笔画平顺。不够平顺的字体在大屏上看起来可能还好,一旦在小屏上显示,细长的笔画就难以辨认。另一方面,像 Arial 和 Helvetica 这样的字体,由于字母笔画粗细几乎一样,因此让阅读变得尤其困难。
所以,需要在这两者之间达到平衡。下面两个案例,你觉得哪个更好?
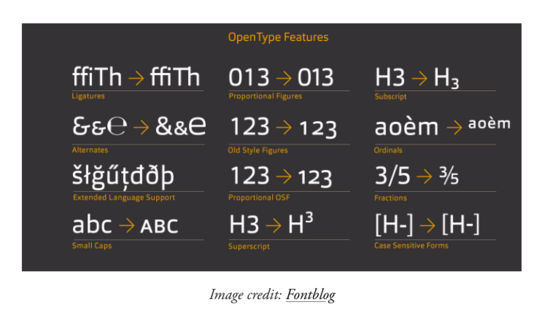
8. 支持OpenType功能
确保你选择的字体支持 OpenType 功能这一点很重要,因为它能为我们提供更多的自由度。支持 OpenType 功能也表明可以很好地支持不同的语言和特殊字符。
对于我来说, OpenType 功能最有用的一点是「表格数据」,它是指相同宽度的一连串数字。计时器、计算器或者 IP 数字的设计中,可以用到这个功能。
9. 字体回退机制(Fallback)
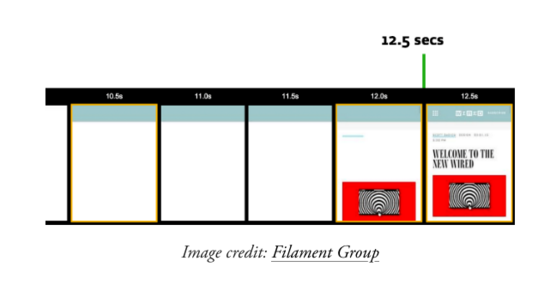
下面这个案例你可能非常熟悉。在加载未完成时,网页字体不能完全显示出来。
要解决这个问题,只需要以非阻碍的方式来加载字体,这样可以大大减少内容加载的时间。这样做的缺点是,需要在默认系统字体中设置回退字体,默认系统字体是在页面加载时屏幕显示的字体。
10. 微调
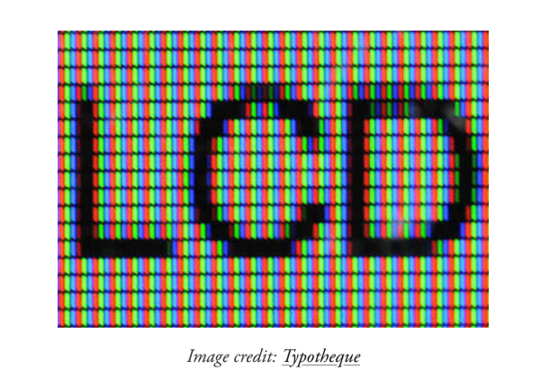
微调是一个过程,是指字体的调整以获得最佳阅读体验。微调能让字体矢量线条更好适应像素网格的显示。在低分辨率屏幕上对字体进行微调对获得清晰、可辨识的文本十分重要。
微调最早是由苹果发明的,但自从推出 TrueType 字体格式后,微调就逐渐消失了。现在,只有在需要支持 IE8 或者基于 TTF or EOT 格式的浏览器时才会考虑使用微调。
未来的发展
以上是我带领大家展开的一次短暂的字体漫游之旅,未来,我期待看到更多关于网页字体、字体设计工具、字体格式的演化和进步,以及在(不远)的将来,字体能更好地为我们所用。
我认为,未来我们将能看到越来越多的「渐进增长技术」体验,文本内容比字体排版更加重要。虽然一直以来网页字体设计就很重要,但是直到现在我们才开始正视这个问题。
为了设计出理想的字体,我们必须尽可能多地了解用户阅读环境状况。虽然这点显而易见,但是事实并非如此。但是在未来,我认为,字体将对显示环境变得更加「敏锐」,并能针对一系列元素(视点、分辨率、字体渲染引擎、环境光线、屏幕亮度和阅读距离)做出调整。
同时,我预测,苹果 OS 系统中将会兼容字体微调功能,字体将能根据不同的用户需求自动调整。
整体来说,我认为,UI 字体的未来将与传感器有关,以及字体将能根据传感器搜集到的数据进行格式的调整。未来,新的字体设计工具会在工作流中整合智能算法,能对不同场景进行自动识别。
- 开放设备实验室 (Open Device Lab),旨在帮助网页设计师在各种不同的移动设备上测试作品的效能和表现。
- x-height: 小写字母的高度(尤其是小写x),不包括升部和降部。
- 「字柜」是指字符中的负空间。
作者:Viljami Salminen,是来自芬兰的一名设计师,现居湾区,目前在 Idean 担任高级交互设计师,同时也是知名设计网站 Smashing Magazine 的撰稿人,还是赫尔辛基 [1]开放设备实验室 (Open Device Lab)创始人。Viljami Salminen 浸淫互联网设计行业多年,为各种大大小小的企业和创业公司设计多个网站和浏览器工具。音乐,特别是上个世纪 50、60 年代的爵士黑胶唱片对 Viljami Salminen 启发特别大,给他的工作和生活带来很多灵感。
原文链接: Typography for User Interfaces
翻译:周亚政(微信号modaoapp),墨刀运营。
本文由 @周亚政 翻译发布于人人都是产品经理。
上一篇:用户画像没你想的那么简单